1. 什么是原型图
原型图是什么?就是一款产品成型之前的简单框架,展示页面的排版布局,每个按钮的交互,让产品的初步构思有一个可视化的展示。
2. 用什么画原型图
转载自知乎产品原型工具有哪些?
2.1 摹客RP
在项目立项之初,可能会涉及多方同事协同,包括设计、产品、运营,以及团队的领导,这个时候通常会采用快速原型工具,方便迅速地给团队提供原型预览。 这一阶段的原型设计工具,推荐摹客RP;
适用情景:中高保真原型,快速原型, 团队协作,WEB/移动端/平板原型,线框图,视觉稿
2.2 Axure RP
Axure RP是一款专业设计师不容错过的免费原型设计工具,设计师可以用它快速创建应用软件或Web线框图、流程图、原型和规格说明文档。 作为一款专业的设计工具,它能快速、高效的创建原型,但对于新手来说,需要投入较高的学习成本。
适用情景:视觉稿/高保真原型,大型复杂项目,Web线框图,网页原型
2.3 Justinmind
这也是一款适用于高保真原型和线框图的原型工具。不过对于新手设计师来说,这款工具的学习曲线也是比较高的。
适用情景:高保真原型,线框图,移动端原型
2.4 Invision
InVision可以说是一款较流行的免费原型设计工具,设计师可以利用它免费设计一个的项目。这款工具允许设计师编辑,分享和测试具有一定交互的应用原型。 而其团队协作功能,即允许设计师导入原型,讨论和添加交互及动画,也为部分设计师用户所喜爱。因此,InVision更适合团队使用。
适用情景:线框图,移动应用原型
2.5 Flinto
Flinto是一款mac上强大的移动应用原型设计工具,你可以使用它创建多种原型。 从最简单的页面跳转到令人印象深刻的交互动效,无需任何代码和复杂的时间轴,我认为这正是大多数交互设计师所期望的。
适用情景:多页面,复杂交互的原型,高保真原型
2.6 Proto.io
一款专注于移动端原型开发的软件,可以建立全交互式的移动App原型。 设计师可以直接在真实的移动设备上对原型设计进行测试。并且可以使用iOS或Android上的浏览器以全屏模式运行原型。 不过这是款在线设计工具,设计师在进行原型设计时需要保持经常在线。
适用场景:移动端原型,弱动画原型
2.7 Balsamiq Mockups
Balsamiq是一款免费且界面简洁的Mac原型工具,致力于是尽量给用户,即UX/UI设计师,产品经理和开发工程师,一种近似于直接使用笔和纸绘制原型草图的体验。 它能够帮助设计师快速地直接在Mac电脑上绘制网页或Android/iOS移动端设备应用的草图。
适用场景:低保真原型,静态网页原型,手绘风格原型
3. Axure RP画原型
上面认识了7款画原型的工具,这里以Axure Axure RP 8来介绍

3.1 概念
3.1.1 页面
页面的集合,可以归属于文件夹,可以设置子页面
3.1.2 元件库
分为三类:
- Default
- Flow
- Icon
提供常见的素材供画原型图使用
3.1.3 母版
类似模版的概念,页面公共的部分可以抽象为母版
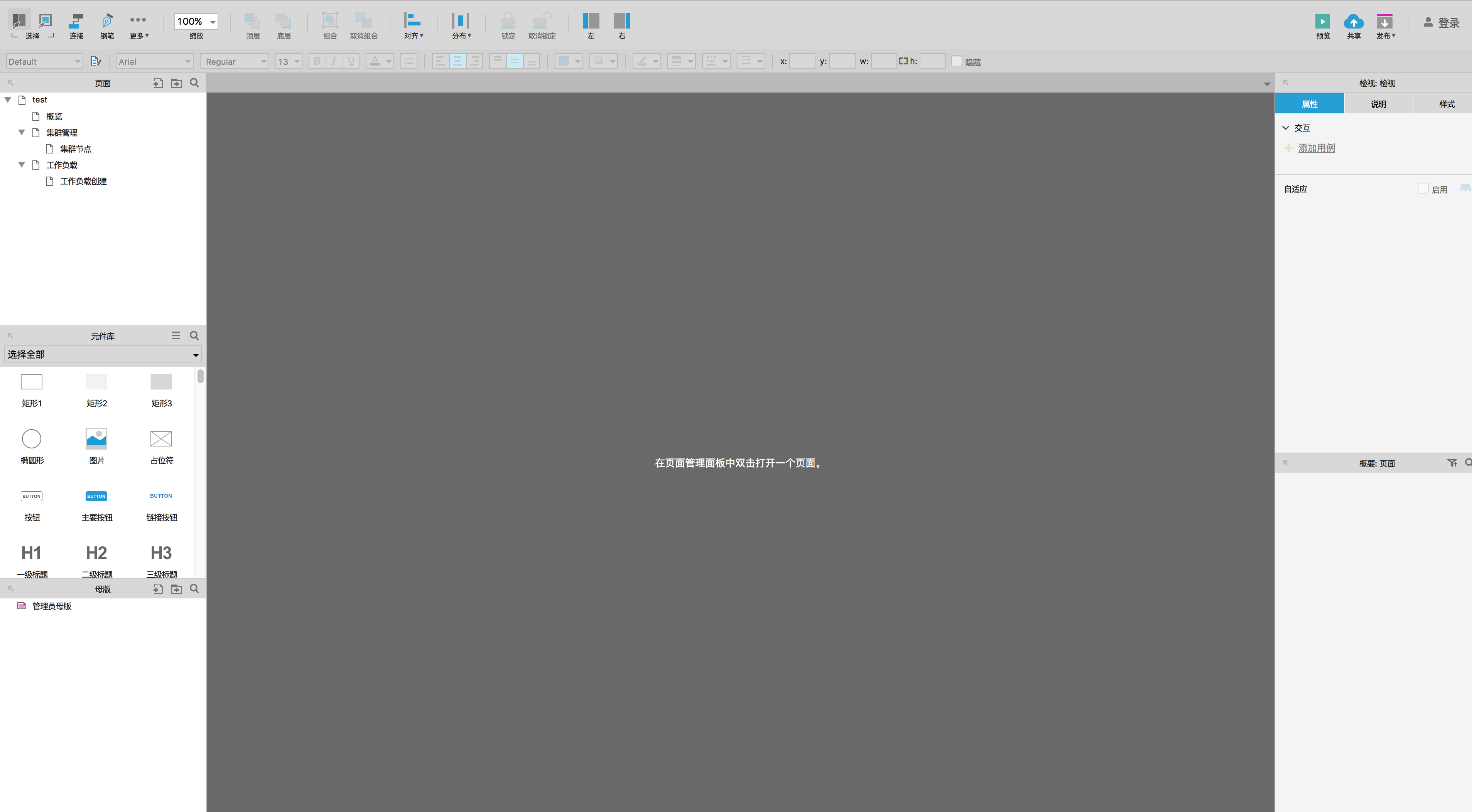
3.1.4 检视
检视也分为三部分内容:
- 属性:可添加用例,设置交互的动作
- 说明:类似功能的说明或备注之类
- 样式:字体、行间距、位置、尺寸、填充等
3.1.5 概要:页面
页面的元件视图列表,一般建议元件命名
3.2 实战
3.2.1 占位符

顾名思义占位使用,例如icon占位
3.2.2 文本标签
不像文本框,更像文字说明的标签
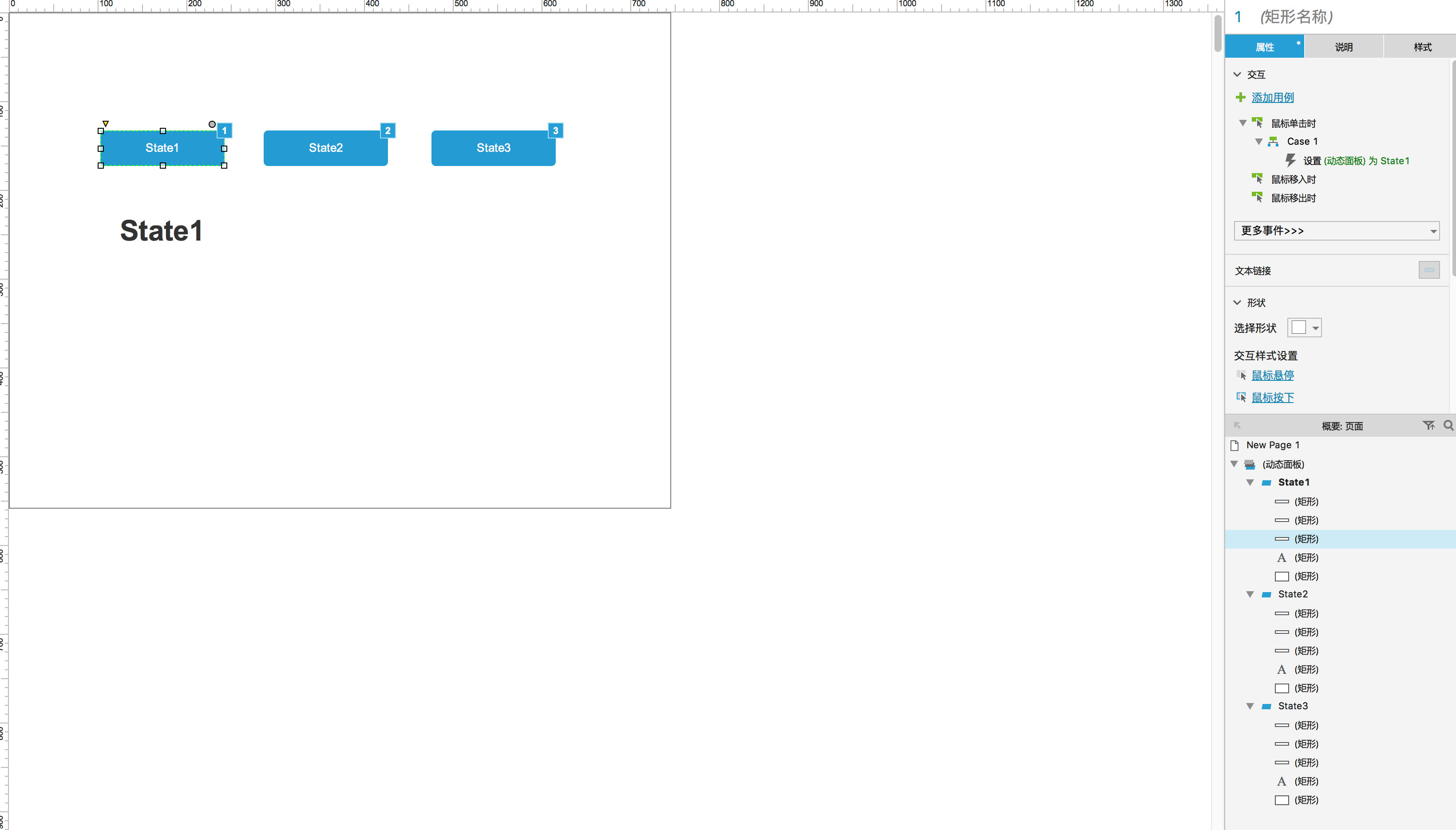
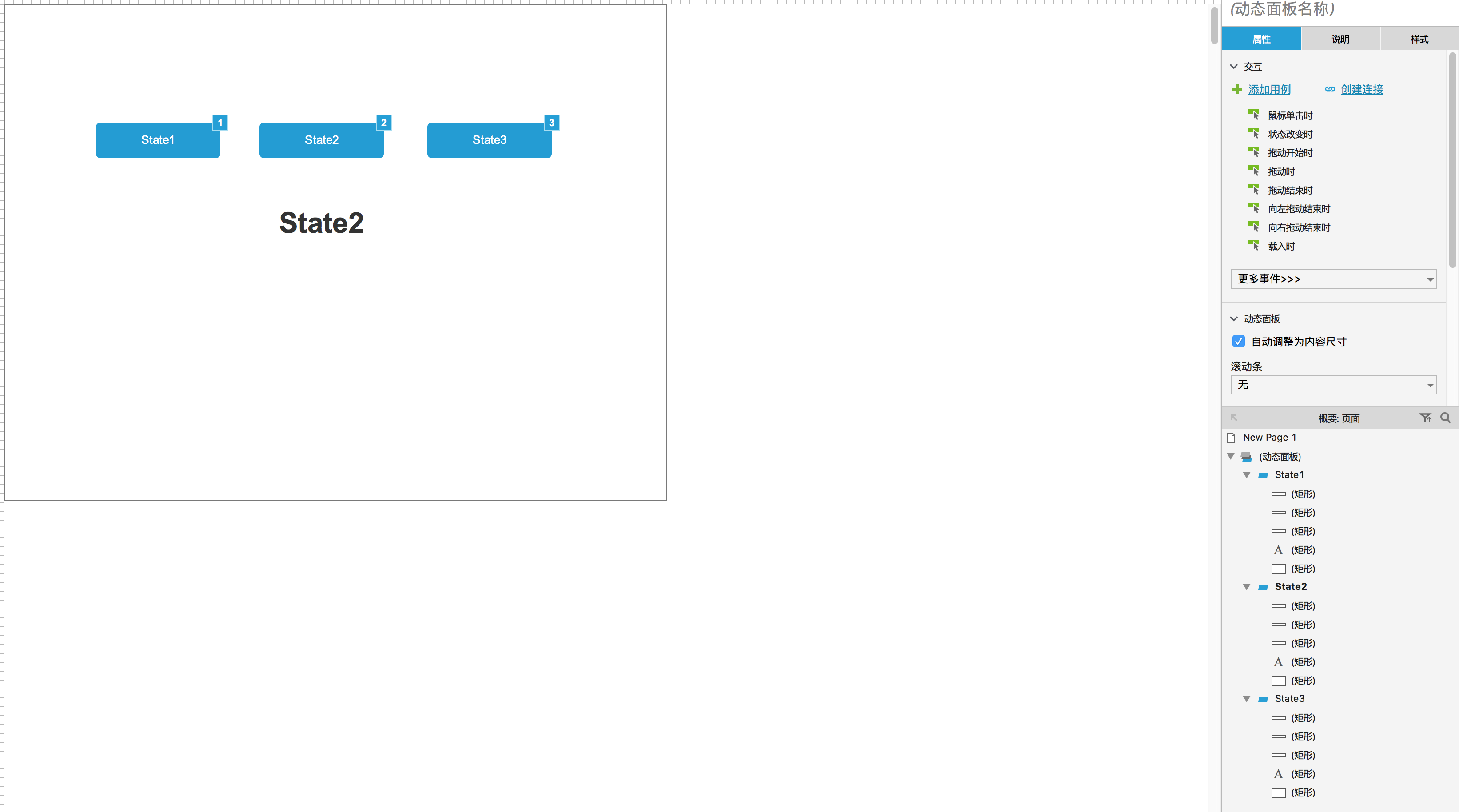
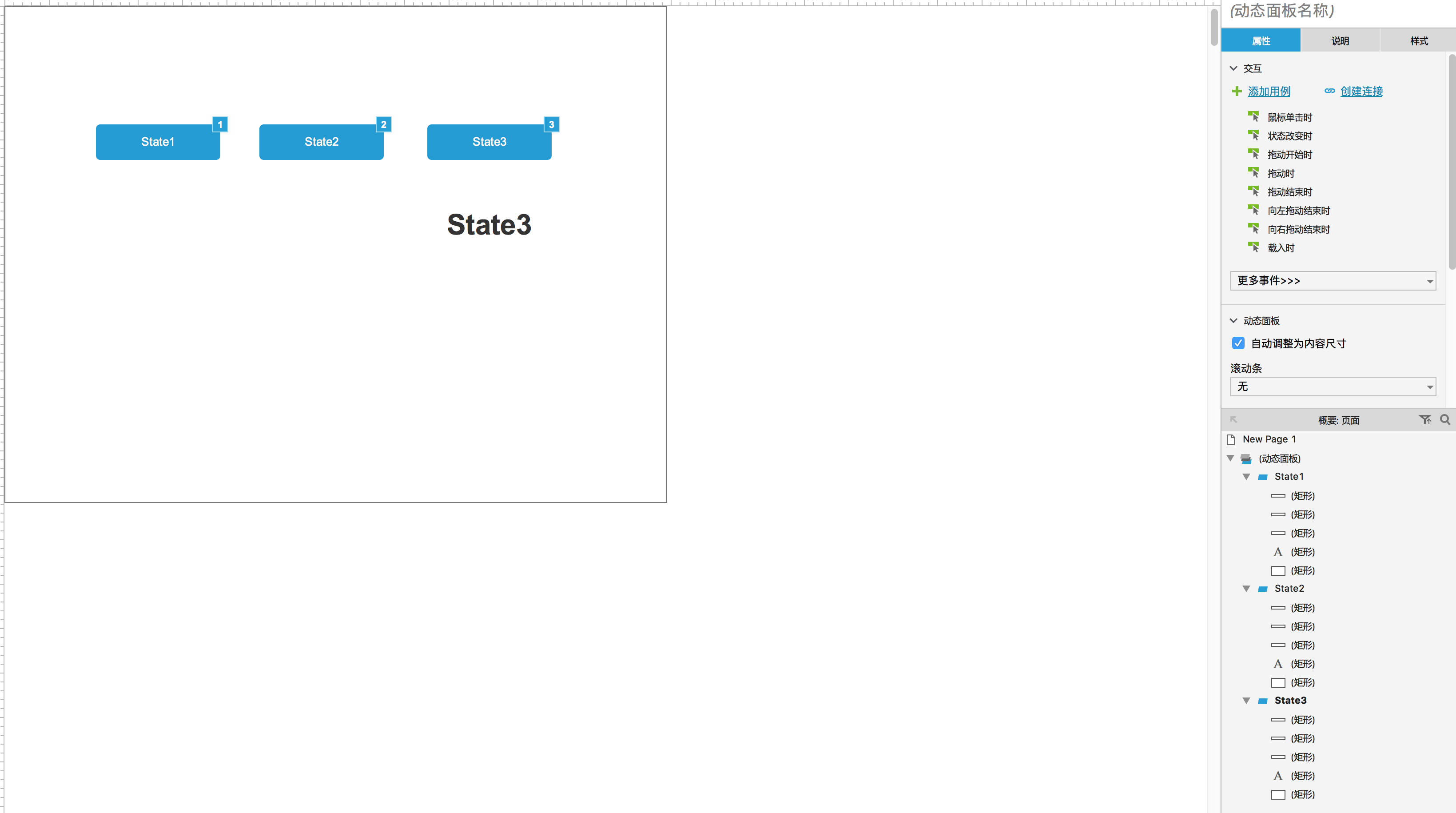
3.2.3 动态面板
一个动态面板可以设置多个state,在同一个动态面板中多个state可以跳转
例:一个动态面板有三个state,分别为state1、state2、state3
state1:设置了三个交互用例(鼠标单击时的事件)分别作用在三个按钮上

state2:设置了三个交互用例(鼠标单击时的事件)分别作用在三个按钮上

state3:设置了三个交互用例(鼠标单击时的事件)分别作用在三个按钮上

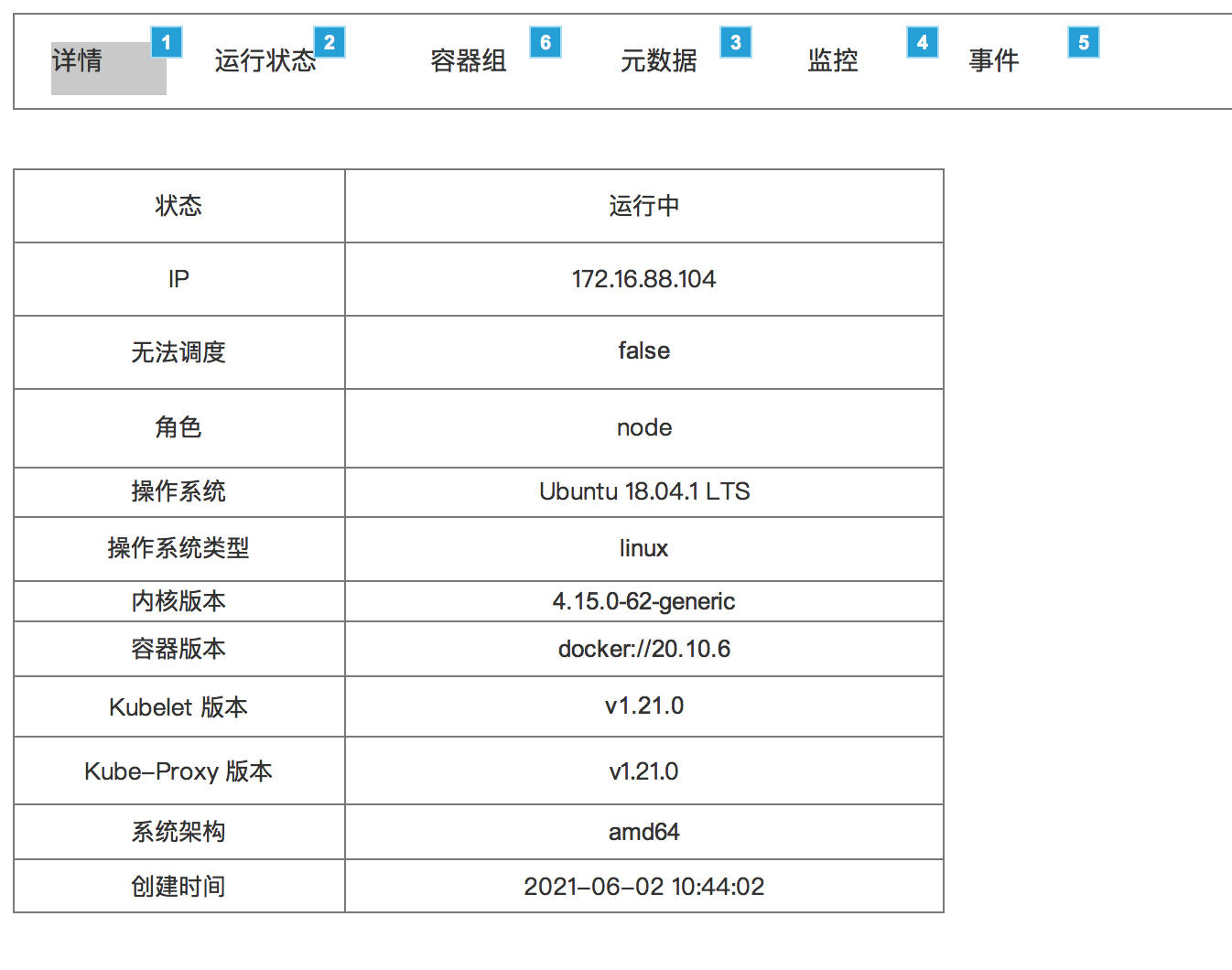
3.2.4 表单切换
表单切换,这实际上是一种切换的效果;可以用上面动态面板的state切换来实现

每个按钮都设置了交互用例的鼠标单击事件触发
参考链接
「真诚赞赏,手留余香」
真诚赞赏,手留余香
使用微信扫描二维码完成支付
