1. 背景
- 搭建开发环境复杂,本地开发环境维护需要一定成本;非工作时间响应紧急问题修复缓慢,搭建开发环境耗时;开发人员之间互助协作不便;
- 外部生态合作伙伴人员在开发代码的过程中泄漏代码,上传代码至github等其它公共代码托管平台;
- WebIDE打通代码、构建、部署等流程,实现DevOps闭环
- 云原生IDE,2023年云原生发展趋势的预测,临时的开发工作区以及为开发人员节省时间,这项技术将成为行业标准, 优步、Shopify、Slack、Stripe 等公司使用这种开发形式是有原因的,这些最佳实践将通过Codespace和Gitpod等提供的工具扩散到整个行业并成为常态。
2. 应用场景(5W1H)
- 公司内部开发人员(后台开发、业务开发、赋能开发)
- 开发人员在DevOps平台发版到dev环境之前,使用WebIDE进行编码开发(兼容VS Code模式);
- WebIDE提供git仓库自动打通、可联动流水线自动构建部署到容器集群(比如使用触发器结合Git分支管理策略);
- 提高开发生产力,完全专注在编码上;
- 生态合作开发人员
- 生态合作开发人员在DevOps平台发版到dev环境之前,使用WebIDE进行编码开发,与公司内部开发人员类似;
- 提供一定的安全隔离,防止代码泄露;
- 测试人员
- 测试人员在DevOps平台发版到qa环境之前,使用WebIDE进行编码开发测试用例;
- WebIDE提供git仓库自动打通;
3. 技术选型
| code-server | opensumi | theia | projector | |
|---|---|---|---|---|
| Github Star | 59.1k | 2.3k | 17.8k | 1.2k |
| 简介 | code-server是一个基于VS Code的开源项目,它提供了通过浏览器访问VS Code开发环境的功能。它支持VS Code插件,并提供了与VS Code相同的编辑器功能。它可以在本地或云服务器上运行,并可以与Git和GitHub集成。 | opensumi是一个阿里基于Theia的开源项目,它提供了一个灵活的,可扩展的开发环境。它支持多个编程语言和多种插件,并可以在本地或云服务器上运行。它还提供了与Git和GitHub的集成。 | theia是一个基于Eclipse Theia的开源项目,它提供了一个模块化的开发环境。它支持多个编程语言和多种插件,并可以在本地或云服务器上运行。它还提供了与Git和GitHub的集成。兼容 VS Code 插件,推出了 Eclipse Open VSX 插件市场。(华为云 CodeArtsIDE 、阿里云DevStudio) | projector是一个基于JetBrains的开源项目,它提供了通过浏览器远程访问JetBrains IDE的功能。它支持多个编程语言和多种插件,并提供了与JetBrains IDE相同的编辑器功能。它可以在本地或云服务器上运行,并可以与Git和GitHub集成。JetBrains IDEA 风格的编辑器,对于 Java 开发人员更友好。(阿里云DevStudio) |
| 插件市场 | https://open-vsx.org ,code-server插件市场与VSCode插件市场一致,可以使用VS Code插件市场的插件,也可以使用自己的插件市场。 | opensumi插件市场目前较少,可用插件数量不及VS Code插件市场的1%。但是,由于opensumi使用了Eclipse Theia,可以使用Theia插件市场的插件 | https://open-vsx.org ,Theia插件市场上有超过300个插件可供选择。Theia插件市场与VS Code插件市场类似 | projector插件市场目前较少,可用插件数量不及VS Code插件市场的1%。但是,由于projector是JetBrains开发的,可以使用JetBrains IDE的插件来扩展。 |
| 性能 | 较高,可以处理大型代码库 | 处理大型代码库时可能会遇到一些性能问题 | 处理大型代码库时可能会遇到一些性能问题 | 较高,可以处理大型代码库 |
| 社区支持 | 背靠VS Code大社区 | 不如VS Code和JetBrains IDE庞大社区 | 不如VS Code和JetBrains IDE庞大社区 | 背靠JetBrains IDE大社区 |
| 授权方式 | MIT许可证 | MIT许可证 | Eclipse Public v 2.0许可证 | GPLv2许可证和自己的许可证组合 |
| UI和交互 | 采用了类似于本地IDE的UI和交互方式 | 更加注重自定义和灵活性,可以根据个人需求进行配置 | 更加注重自定义和灵活性,可以根据个人需求进行配置 | 采用了类似于本地IDE的UI和交互方式 |
| 支持的语言和框架 | 支持VS Code所有编程语言和框架 | 支持有限制,需要特定的插件和扩展支持 | 支持有限制,需要特定的插件和扩展支持 | 支持JetBrains IDE中所有编程语言和框架 |
| 开发语言 | TypeScript | TypeScript | TypeScript | Kotlin |
注:coder-server、opensumi、theia 都支持VS Code扩展,但只有微软产品可以使用并连接到微软的扩展市场。Gitpod 采用了一种变通方法,用户可以上传 .vsix 文件来安装扩展。这导致了不必要的开销,因为用户必须从GitHub下载文件,然后将它们上传到 Gitpod。 从微软市场下载扩展程序用于微软产品以外的任何用途也是被禁止的。为此Eclipse在开发Theia的时候推出了一个免费的插件市场 https://open-vsx.org(2517个插件),而且支持私有化部署。
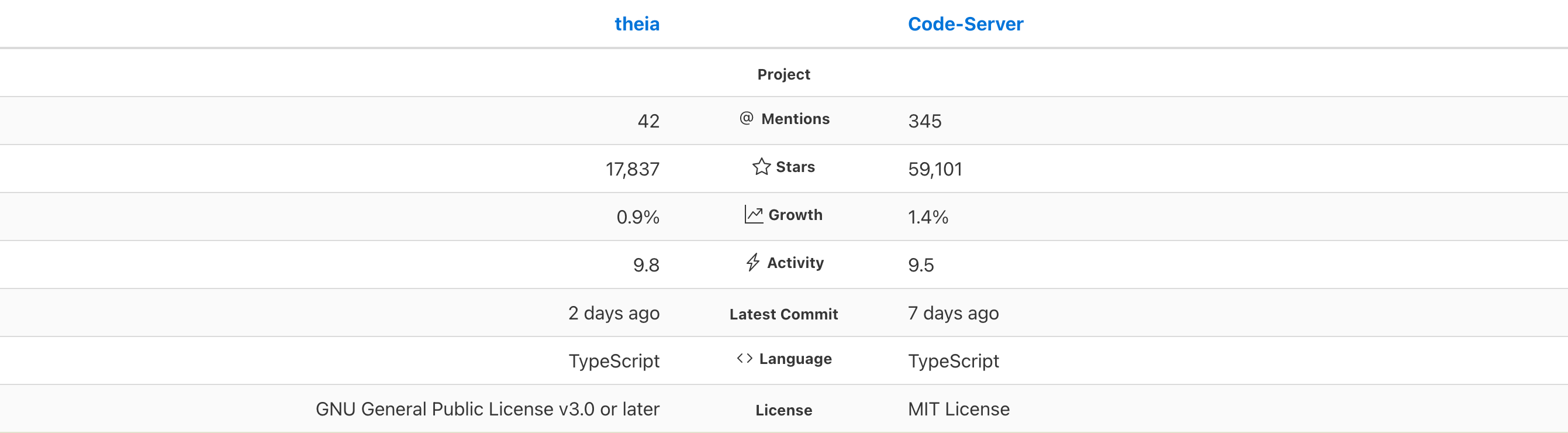
theia vs code-server对比:
 综合授权方式、活跃度、插件丰富性,推荐code-server
综合授权方式、活跃度、插件丰富性,推荐code-server
3.1 Code-Server
#获取code-server镜像
# docker pull codercom/code-server:latest
#启动code-server容器
# docker run -it -d --name code-server -p 9000:8080 \
-v "$HOME/.config/code-server:/root/.config/code-server" \
-v "/opt/coder-project:/home/coder/project" \
-u "$(id -u):$(id -g)" \
-e "DOCKER_USER=$USER" \
codercom/code-server:latest
#查看code-server密码
# cat ~/.config/code-server/config.yaml
# 中文包扩展插件:“Chinese (Simplified) Language Pack for Visual Studio Code“

4. 业界方案
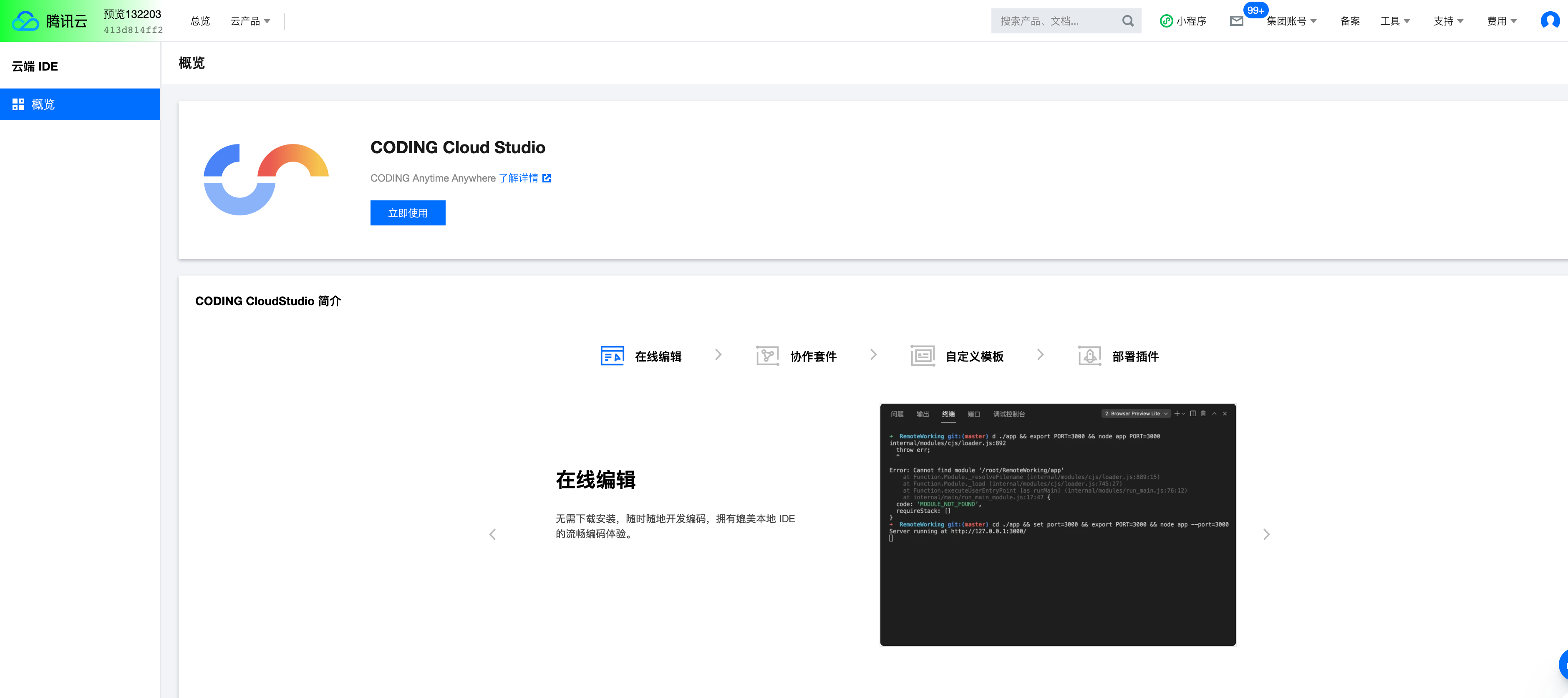
4.1 腾讯云Cloud Studio
4.1.1 简介
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个稳定的云端工作站。
用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用。其功能包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,
同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。

4.1.2 产品特性
- 协作套件:开发人员之间的工作能够互助联动,使开发工作更具沟通便捷性与高效性。
- 控制台:简洁明朗的工作空间管理控制台,提供简便、易操作的项目环境创建。
- 持久化:随时保存,弹性扩容,无需担心断电未保存和存储能力不足。
- 云端部署套件:支持多种框架一键部署至云函数,同时支持自定义部署,使得开发者专注于代码逻辑的实现。
- 全功能:无需下载安装,随时随地开发编码,拥有媲美本地 IDE 的流畅编码体验。
- 多插件:如果默认的配置无法满足需求,可以在线安装插件来提升使用体验。
- 自定义模版:支持将当前项目作为自定义模板,能够覆盖到 Git 仓库的项目、普通项目、示例项目等等。
- 多环境:内置 Node.js、Java、Python 等常用环境,也可以连接到云服务器进行自主配置。
4.1.3 应用场景
- 在线编程
- 极速开发
- 远程面试
- 行业集成:提供开发-测试-部署完整闭环的云原生开发体验
4.1.4 产品规格
标准版
- 空间规格2核4G
- 可用存储80G
- 带宽6Mbps
- 最大流量包200G/月
高级版(推荐)
- 空间规格4核8G
- 可用存储160G
- 带宽8Mbps
- 最大流量包400G/月
旗舰版
- 空间规格8核16G
- 可用存储320G
- 带宽10Mbps
- 最大流量包600G/月
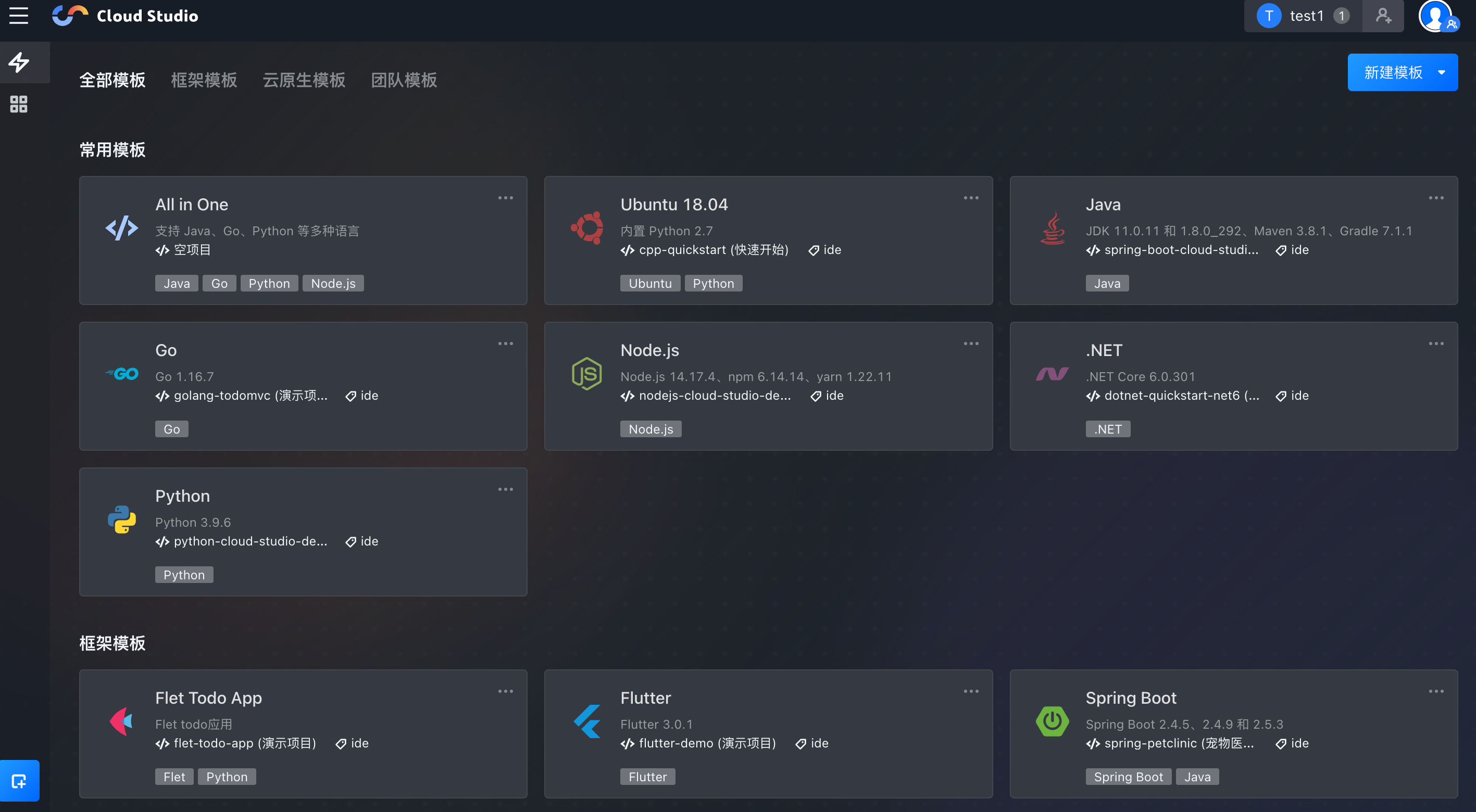
 整体界面vscode风格UI,主要有三个概念:工作空间、工作模版、团队
整体界面vscode风格UI,主要有三个概念:工作空间、工作模版、团队
团队:可邀请成员到团队,工作空间属于团队
工作模版:WebIDE实例模版(包含语言环境、可关联一个默认代码仓库),有框架模版、云原生模版之分,自定义模版称之为团队模版;用于快速创建出WebIDE工作空间
工作空间:使用工作模版+产品规格创建出来的实例就是WebIDE工作空间,工作空间初始化过程:创建工作空间 -> 启动工作空间 -> 连接工作空间(podman技术);提供升级工作空间配置、停止、删除、SSH连接功能、回收站;
代码仓库:支持自家的代码托管服务和Github(通用Git https仅支持公开仓库)
 整体定位是WebIDE实例的全生命周期管理服务,提供丰富的工作模版
整体定位是WebIDE实例的全生命周期管理服务,提供丰富的工作模版
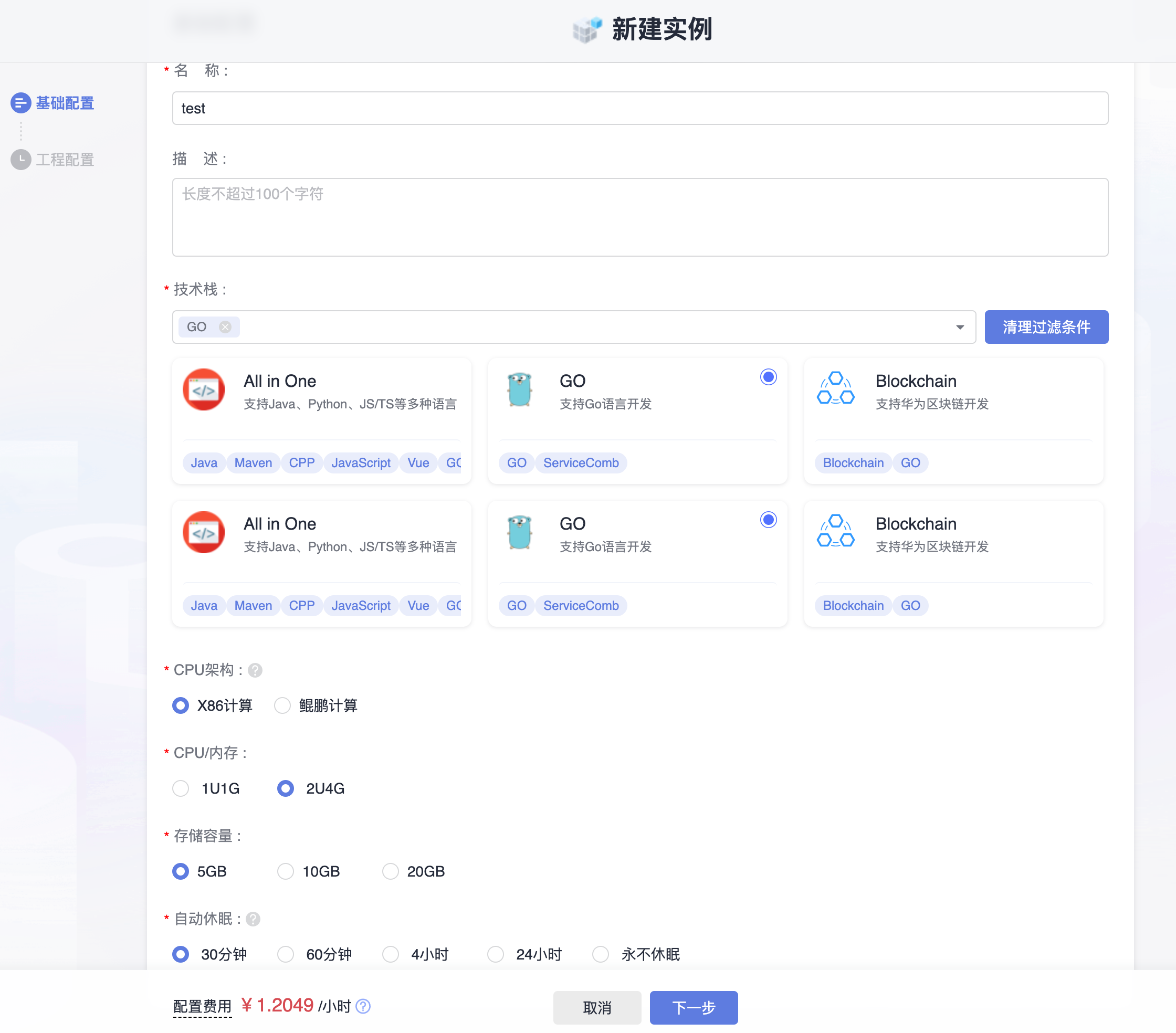
4.2 华为云CodeArts IDE Online
4.2.1 简介
基于云计算的轻量级WebIDE,通过浏览器即可实现环境快速获取和环境访问,完成编码、构建、调试、运行、访问代码仓库和命令执行等工作, 支持第三方业务集成,支持插件扩展并提供独立插件市场根据使用的计算资源和存储资源按需计费 (基于theia)
4.2.2 功能描述
- 一键式环境获取:一键式的获取位于云端的开发环境,计算资源和存储资源按需配置,分秒间即可使用,使用完毕随时释放
- 多语言编程:支持100+语言的语法高亮,支持主流开发语言的语法提示和自动补齐
- 企业权限管控:针对企业租户提供资源使用管控和实例访问授权能力,同时支持简化的黑名单和白名单权限管理
- 预置技术栈支持:预置主流的技术栈支持,Java、C/C++、Python、NodeJS、GO都可以选择,或者索性使用All-in-One
- 运行和调试:支持在线调试和在线运行,构建和运行配置可修改,断点调试能力与本地IDE保持一致
- 插件支持平台:提供标准的插件开发规范,可以在本平台通过插件方式集成解决方案和构建业务生态
- 浏览器访问IDE:通过浏览器就可以访问IDE实现开发,跨越OS平台限制,不需安装软件,不占本地资源,随意移动随心开发
- 对接配置管理:无缝对接CodeArts代码托管服务,同时支持其他Git类的配置管理(代码仓库)系统
4.2.3 应用场景
服务化/Web应用开发,利用基于云计算提供的IDE Online技术,开发者可以快速的获取适合当前业务的开发环境, 方便完成代码下载和服务调试。基于浏览器的访问,让开发者可以跨越不同的操作系统限制,随时随地可以完成开发工作

 WebIDE实例管理(关闭、删除、启动、编辑实例),未开放自定义语言环境模版功能;特色功能:CPU多架构、自动休眠
WebIDE实例管理(关闭、删除、启动、编辑实例),未开放自定义语言环境模版功能;特色功能:CPU多架构、自动休眠
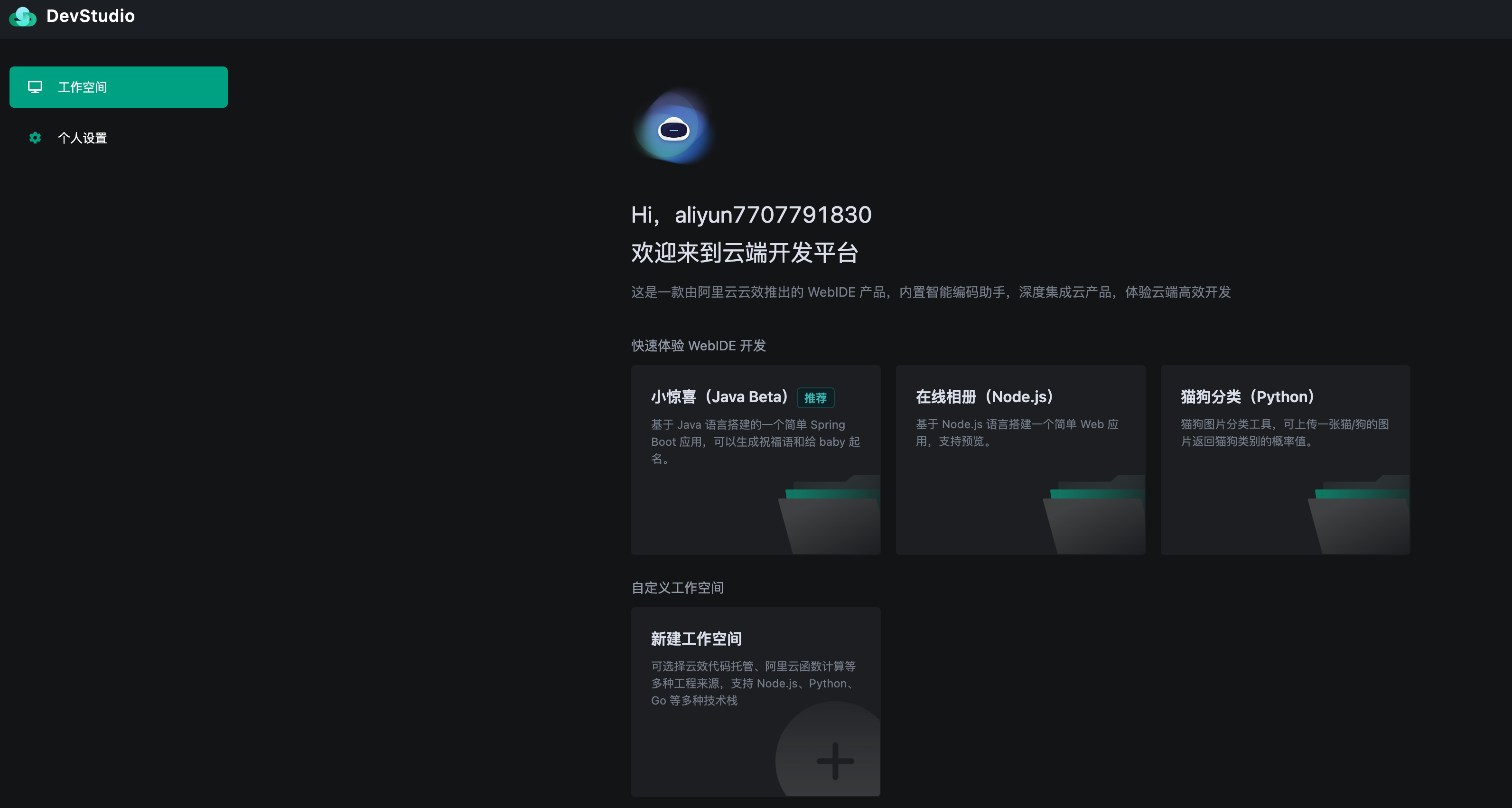
4.3 阿里云DevStudio
4.3.1 简介
云效云端开发平台DevStudio是面向云原生的WebIDE产品,只需一个浏览器即可获得与本地IDE一致的开发体验。 通过预置开发环境,使用智能编码能力,即可快速地编辑、调试、运行、部署云端代码。
4.3.2 产品功能
- 云端编码:通过浏览器即可使用包括终端在内的原生 IDE 功能
- 预置技术栈:预置多种主流的技术栈,已预安装各开发环境所需的软件包和插件
- 预览调试:支持在线运行、调试、预览用户自己的服务,提供与本地开发一致的体验
- 丰富插件:支持在线安装插件扩展原有功能,兼容所有常用 VSCode 插件
内置池化技术,秒级打开云端空间;支持自定义环境、IDE框架(Theia、Code-server、自研框架)、插件(语言插件、主题插件、调试插件)
4.3.3 应用场景
 Web应用开发:DevStudio为应用开发提供多种技术栈,可在工作空间中启动并预览Web服务内容,
使用更智能的代码补全,并打通函数计算发布流程,通过一体化的解决方案,让Web开发更简单、更高效。
Web应用开发:DevStudio为应用开发提供多种技术栈,可在工作空间中启动并预览Web服务内容,
使用更智能的代码补全,并打通函数计算发布流程,通过一体化的解决方案,让Web开发更简单、更高效。

- 工作空间:支持停止、删除功能;提供自定义工作空间,Java技术栈同时提供JetBrains Projector框架和Theia框架实现
- 工作模版:提供Java、NodeJs、Python三种默认模版,未开放自定义工作模版;
- 代码仓库:支持自家云效代码管理和通用Git(通用Git https仅支持公开仓库)
我们的方案
现状(基于code-server)
- 项目管理:实质是代码仓库
- 空间管理:WebIDE实例,关联代码仓库、开发环境(镜像模版)、规格配置(Pod资源配额)
- 模版管理:各种语言环境、模版用于创建空间
新方案
- 基于项目隔离(u5项目)实现WebIDE实例的全生命周期管理
- WebIDE工作空间(WebIDE实例):一个WebIDE工作空间 = 一个WebIDE实例
- 工作模版(定做模版,实质是WebIDE镜像+预装插件)
- 代码仓库
- 凭证
- 配置管理(【WebIDE实例的配额、WebIDE实例关联的K8s集群、WebIDE实例访问方式(ingress:泛域名)】)
功能架构

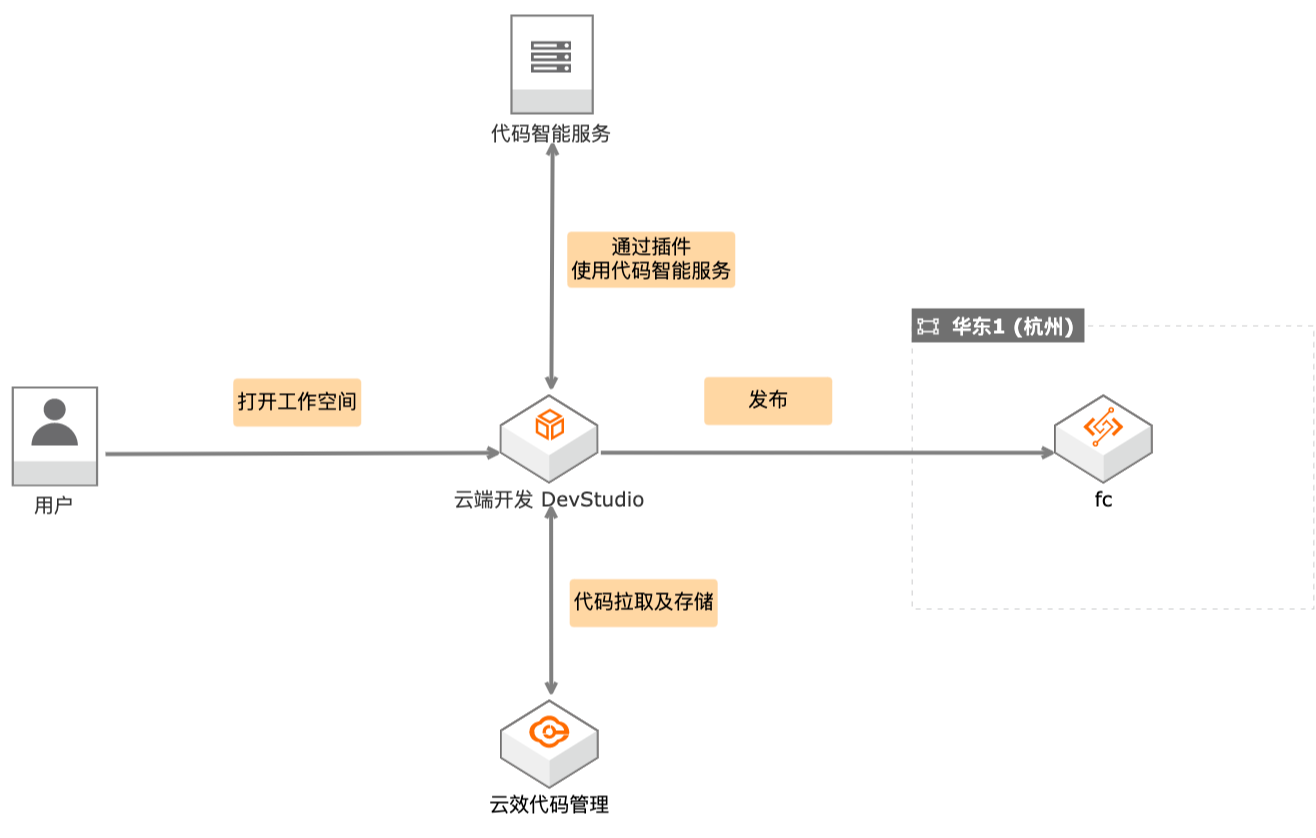
业务架构

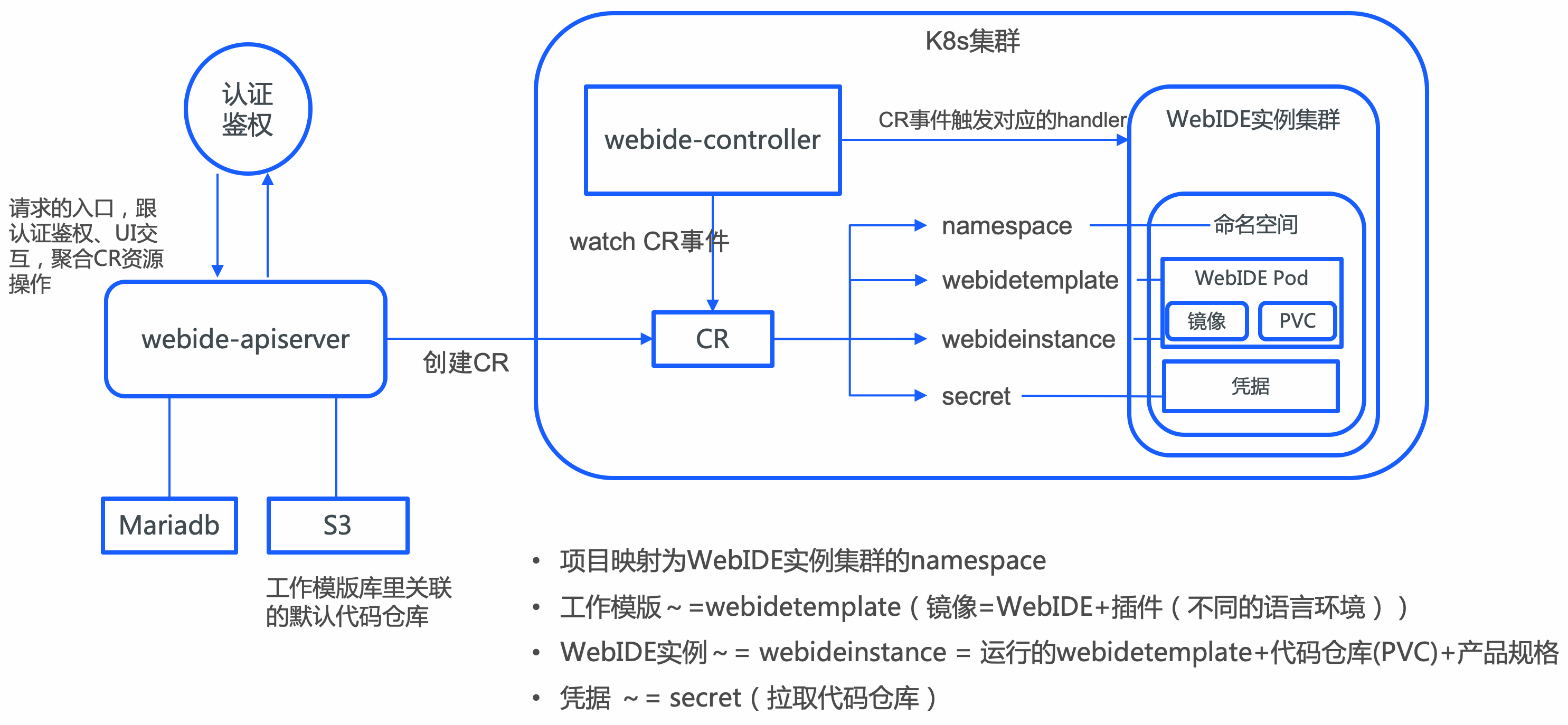
技术架构

WebIDE实例访问暴露方式:
- ingress域名访问,申请一段泛域名,一个项目对应一个域名:<项目英文id>.lls.com;项目内不同WebIDE实例,同域名不同path区分
- LB访问,一个项目对应一个LB,项目内不同WebIDE实例,同LB不同path区分
WebIDE实例pod性能:
- 网络插件
- PVC后端存储
- WebIDE联动DevOps (类Github Codespaces访问方式)
- 项目初始化支持高级设置->是否启动WebIDE
- 自动识别开发语言选择对应工作模版+默认产品规格,启动WebIDE实例
- 不做WebIDE实例的管理,项目打通的前提下跳转到WebIDE UI进行WebIDE实例管理
参考链接
- https://www.gitpod.io/cde#principles
- code-server docker部署
- projector docker部署
- opensumi docker部署
- theia docker部署
- 腾讯云Cloud Studio API概览
「真诚赞赏,手留余香」
真诚赞赏,手留余香
使用微信扫描二维码完成支付
